Установка в Windows
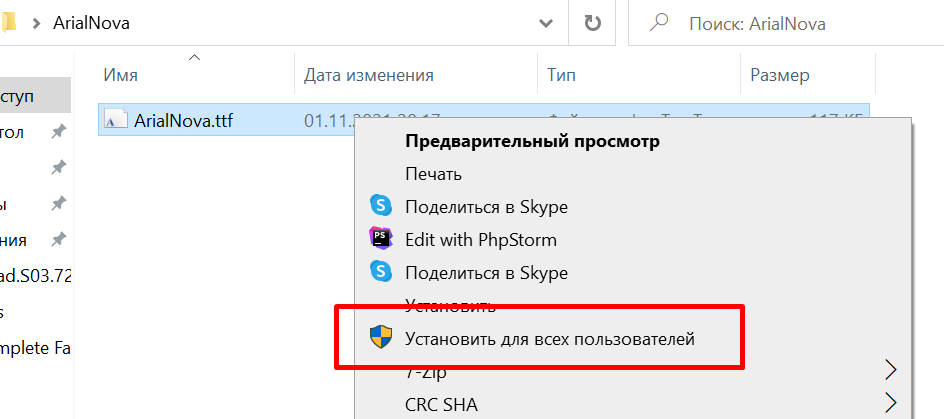
Эта ОС в качестве системных шрифтов понимает форматы EOT или TTF. Самый просто способ это выделить нужный фал шрифта, нажать правую кнопку мышки и выбрать подпункт «Установить» или «Установить для всех пользователей». После этого все произойдет автоматически. Несколько секунд инсталляции и вуаля — ваш шрифт уже у вас в системе и доступен для всех программ, которые работают со шрифтами!

Второй метод несколько сложнее, но без него не обойтись, когда нужно добавить большое количество шрифтов. Тем не менее многие его посчитают очень удобным. Открываем в папку C:\Windows\Font и просто копируем туда ваши шрифты. Но не завываем, что можно лишь 2 формата EOT и TTF.
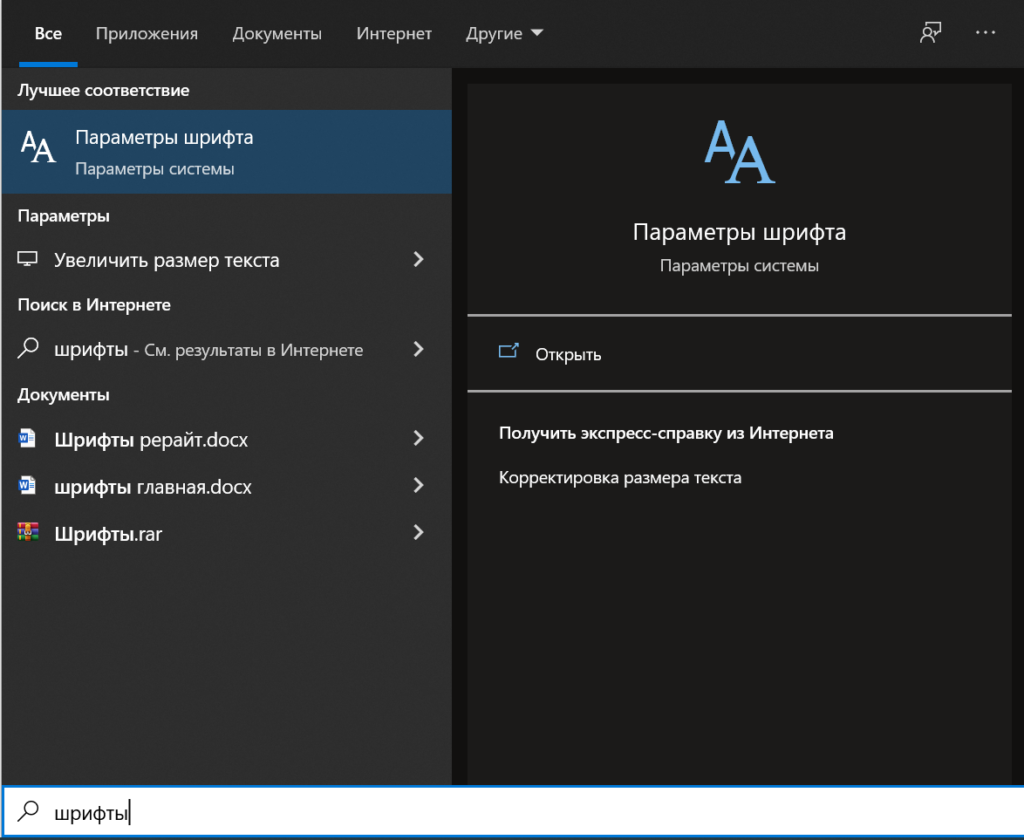
Третий способ немного походит на предыдущий, но возможно для многих он будет более предпочтителен. Открываем «Пуск» и начинаем набирать «шрифты» или «fonts». И первым же пунктом ОС вам подскажет пункт «Параметры шрифта» или нечто похожее как на картинке ниже.

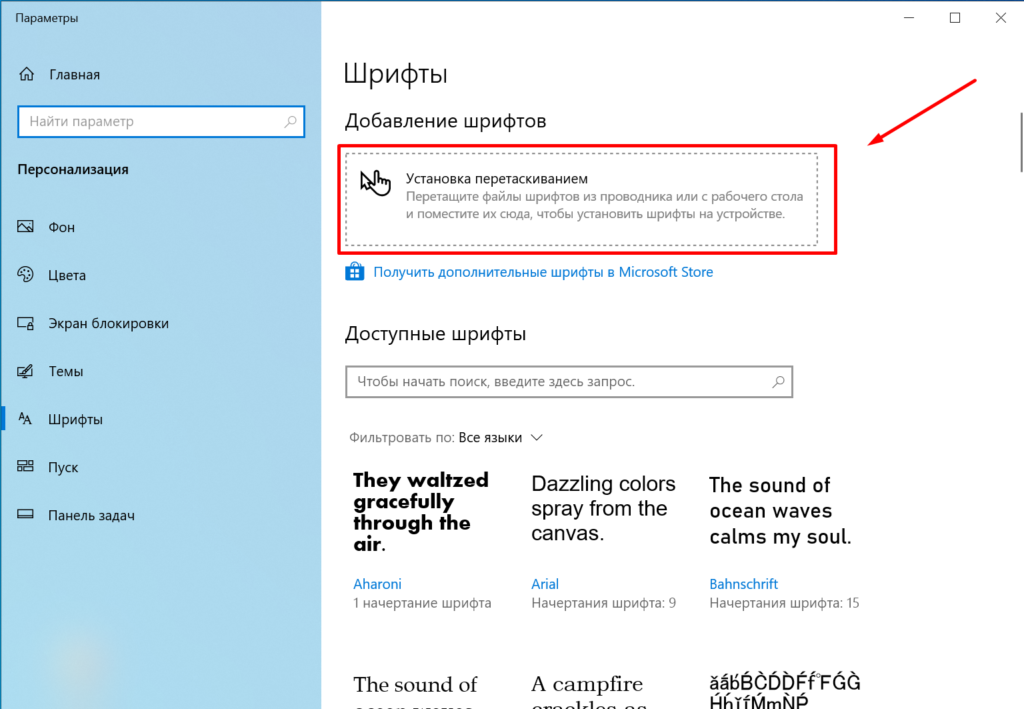
Далее откроется окно в котором вы сможете увидеть все шрифты, которые установлены в вашей операционной системе. Вверху под заголовком этого окна есть область, куда можно перетащить файлы шрифтом после чего они установятся вам в систему. Все… можете пользоваться.

Не стоит забывать, что шрифты, которые вы установили себе в Windows смогут появится в ваших программах только после их перезагрузки. Вообще советуем закрывать Photoshop, Figma, Word и прочие редакторы, которые используют шрифты перед установкой новых.
Установка в MacOS
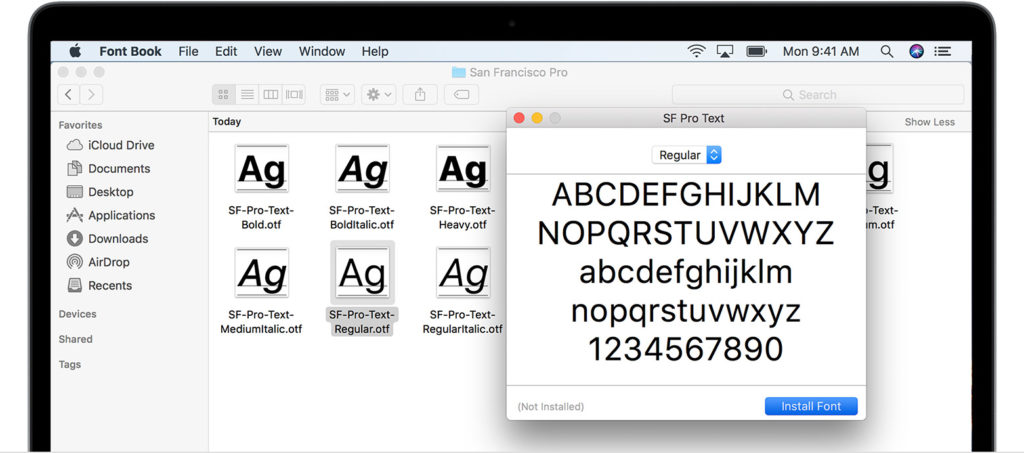
MacOs как и Windows используют одинаковые форматы шрифтов EOT или TTF. Устанавливаются шрифты все так же просто, но так как это Apple — не обошлось без нюанса. Установить шрифт на компьютер имеет право только Администратор. Но тем не менее являясь администратором или зная пароль сама процедура довольна простая и удобная, как и многое в этой замечательной ОС. Щелкаем дважды на файле шрифтов, жмем на «Установить» или «Install», ждем пару секунд и готово. Если приложения, в которых вы планировали использовать шрифт были запущены по время установки — их следует перезагрузить.

Установка в Linux
Здесь все тоже не на много сложнее. Форматы те же, что и в других ОС — EOT или TTF. А в самой установке только один нюанс — куда устанавливать. Или глобально для все или для определенного пользователя.
Если глобально, то просто скопировать файлы в директорию /usr/share/fonts. Если для пользователя то в папку .fonts из домашнего каталога конкретного юзера.
В новых версиях данной ОС, в частности Ubuntu, и вовсе все так же просто как и на MacOS. Клацаем на файл шрифта(*.eot или *.ttf) и в программе просмотра выбираем «Установить» или «Install». Готово.
Установка в разные программы (Word, Adobe InDesign, Paint, Photoshop, Figma, Sketch и другие)
Если хотите использовать шрифт в любой из ваших любимых программ, будь то тестовый или графический редактор — вам нужно всего лишь установить шрифт в вашу ОС, как описано выше. После этого просто перезагрузить программу и пользоваться.
Установка шрифта на свой веб-сайт
Установка шрифта в свой веб-проект для новичка может оказаться не совсем тривиальной задачей. Но так только на первый взгляд. Достаточно только понять закономерность и правильно прописать пути к файлам в HTML и CSS. Рассмотрим на примере шрифта Arial. После скачивания архива со шрифтом внутри вы получите полный набор самих шрифтовых файлов и, самое главное, CSS файл stylesheet.css в котором уже прописаны все правила, что значительно упростит использование шрифта на своем сайте.
Для начала разархивируем архив и перенесем наш шрифт в удобную для использования папку. Пускай это будет директория_проекта/fonts/arial/содержимое_нашего_архива.
Далее в самом HTML файле пропишем относительный путь к файлу стилей нашего шрифта. Расположить желательно между <head>…</head>.
<link href="fonts/arial/stylesheet.css" rel="stylesheet" type="text/css" />Или, как вариант, подключим шрифт через ваш основной файл стилей(допустим он находится в директории «css» вашего проекта). В начале файла:
@import url("../fonts/arial/stylesheet.css"Какой использовать способ решать вам. Удачи вам в ваших проектах.